



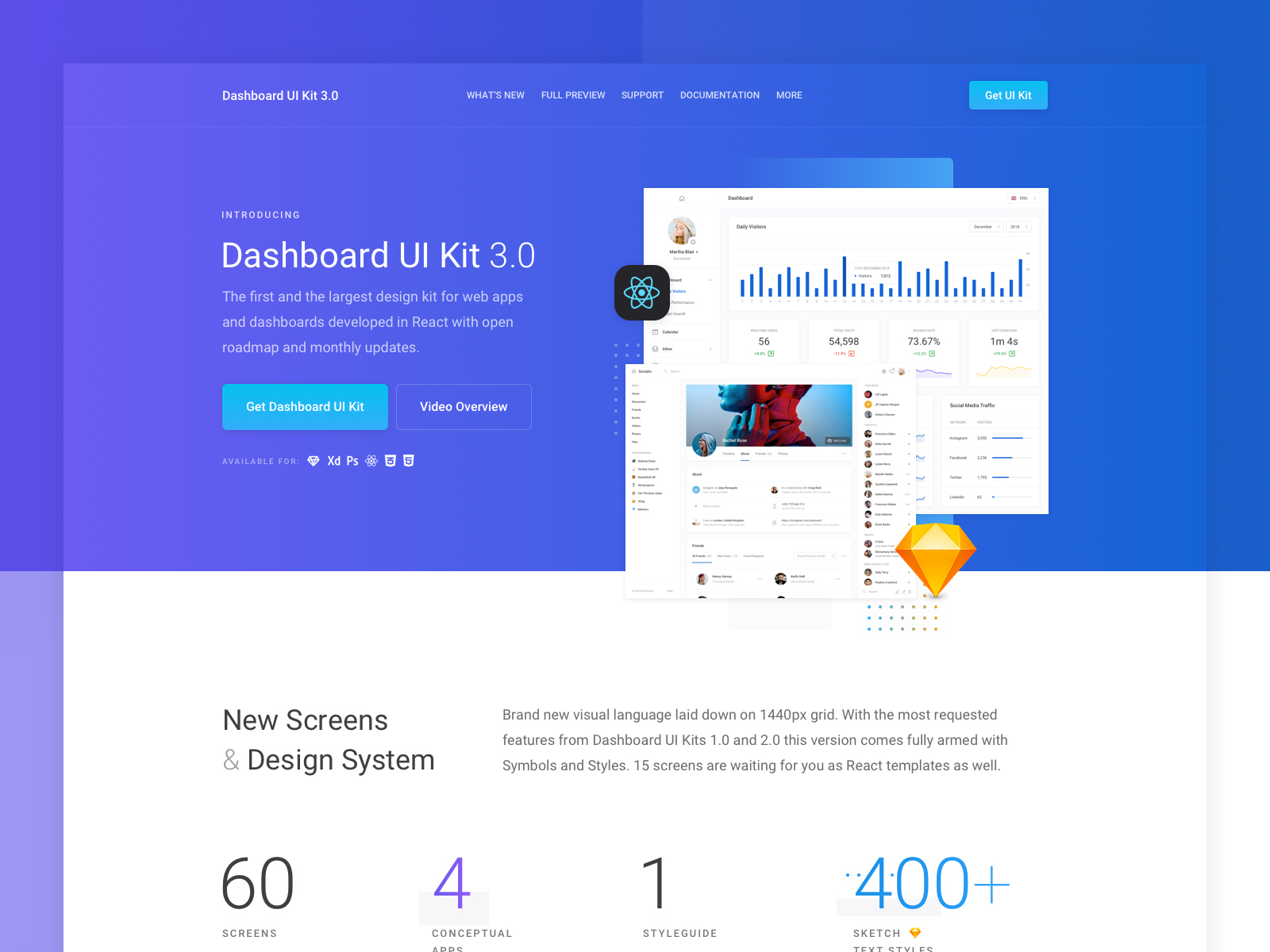
With over 9 years of design experience, Jan is an expert at creating digital products, building complex web applications, dashboards, and visual design systems. He also runs an online business where he sells beautiful UI kits for web apps and dashboards.
After stumbling across the Webflow affiliate program, Jan used his creativity to integrate the program into his existing workflow. Below, we'll share the keys to Jan's growth as a Webflow affiliate, earning him an easy additional revenue stream and powerful network.
Becoming an avid user of Webflow
Prior to joining the affiliate program, Jan was an avid user of Webflow — a crucial component to becoming a successful affiliate. His Webflow journey began when he discovered that, with Webflow, he’d no longer need to rely on a developer to see his designs brought to life — or even updated.
The back-and-forths with his developer severely hindered his ability to update and experiment with his site. With Webflow, Jan was able to eliminate that back-and-forth and complete projects on his own — in hours instead of days.
Jan documented his journey with Webflow on platforms such as Instagram and Dribbble, enabling him to grow his audience in the process. He had already been posting his Photoshop and Sketch designs on Instagram, so Jan used his first hands-on experience with Webflow as an opportunity to create content for his social media channels.

The first steps
While documenting the creation of his portfolio site, Jan also began creating UI kits in Webflow. Every day he’d post Instagram stories showing progress on his portfolio and showcasing various UI designs on Dribbble.

A few months later, Jan discovered the Webflow affiliate program and saw it as an opportunity to monetize the content he was already sharing on Instagram and Dribbble. The trust he’d built with his social media audience and followers was key to his success once he started promoting his affiliate links across his social platforms.
Planning his affiliate strategy
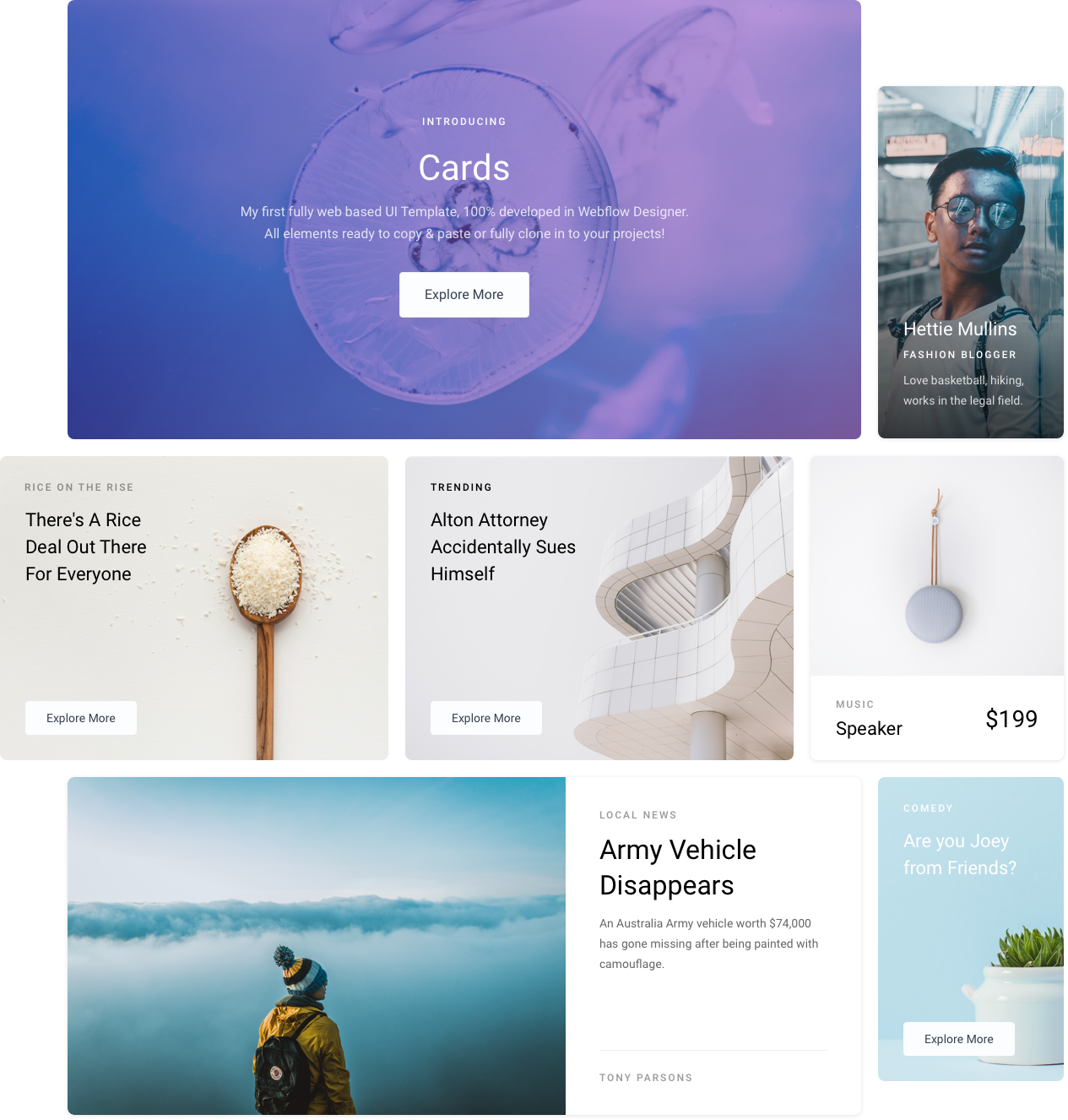
Jan’s first step as a member of the affiliate program was taking his previous UI design experience and applying it in Webflow. To promote his affiliate link, Jan created Cards, a Webflow UI kit and design framework. His kit gives designers everything they need to build beautiful, versatile interfaces by simply copying and pasting elements from the kit into any Webflow project — or using it as the starting point for projects.

The magic happened when he submitted his work to the Webflow Showcase as a cloneable asset, and linked to the showcase (with his affiliate link) from his website and social media accounts. This was a great way to drive sales to Webflow because the intent and quality of his traffic was high.

Jan then spread the word about his Webflow UI kit, Cards, on his Instagram and Dribbble profiles (making sure to use his affiliate link). He also put his Cards UI kit on Product Hunt, which became the #4 product of the day. Jan’s affiliate strategy used 3 different channels — all of which drove traffic back to his UI kit.
"People watched me learn how to use Webflow from the moment I first started using it. I still get messages every day from people telling me they’re using Webflow because they saw me using it. I think that’s been a huge contributor to my success.”
— Jan Losert, Designer and Webflow Expert
Keys to his success
With these elements in place, Jan quickly realized how much of an impact the affiliate program was having on his life. Shortly after Cards, Jan released Cards 2.0 - Framework/UI Kit. This became another major driving force in his affiliate revenue.
By both documenting his Webflow portfolio site on Instagram and posting his UI designs on Dribbble, Jan quickly grew an online presence. Jan used his online following to build his UI kit business and get recognized on Product Hunt — making him a top-earning Webflow affiliate.
So now it’s your turn. Will you be the subject of our next case study?
You’re just one creation away.





























